
Pode-se incluir em seu site um canal de comunicação com seu cliente que automaticamente abre um novo chamado no Acelerato. Este canal de comunicação utiliza formulários, personalizáveis, que podem ser cadastrados no sistema.
Uma aba será adicionada em seu portal para acionar este formulário em que o cliente informará sua dúvida ou sugestão.
Caso o e-mail informado no formulário já esteja vinculado à algum usuário de seu sistema, o chamado criado será automaticamente vinculado ao mesmo. Se o usuário ainda não existir no sistema, será cadastrado automaticamente.
Adicionando o canal de feedback em seu site
Passo 1
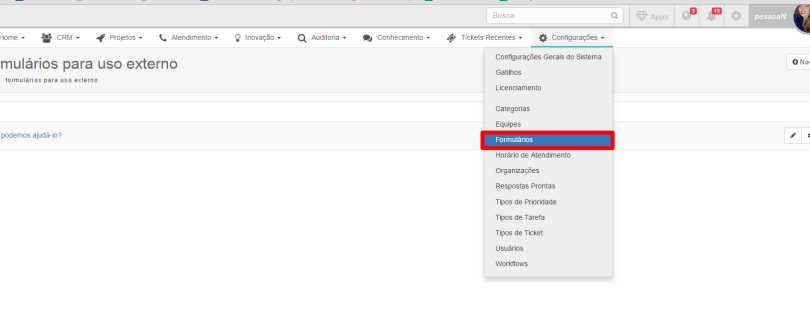
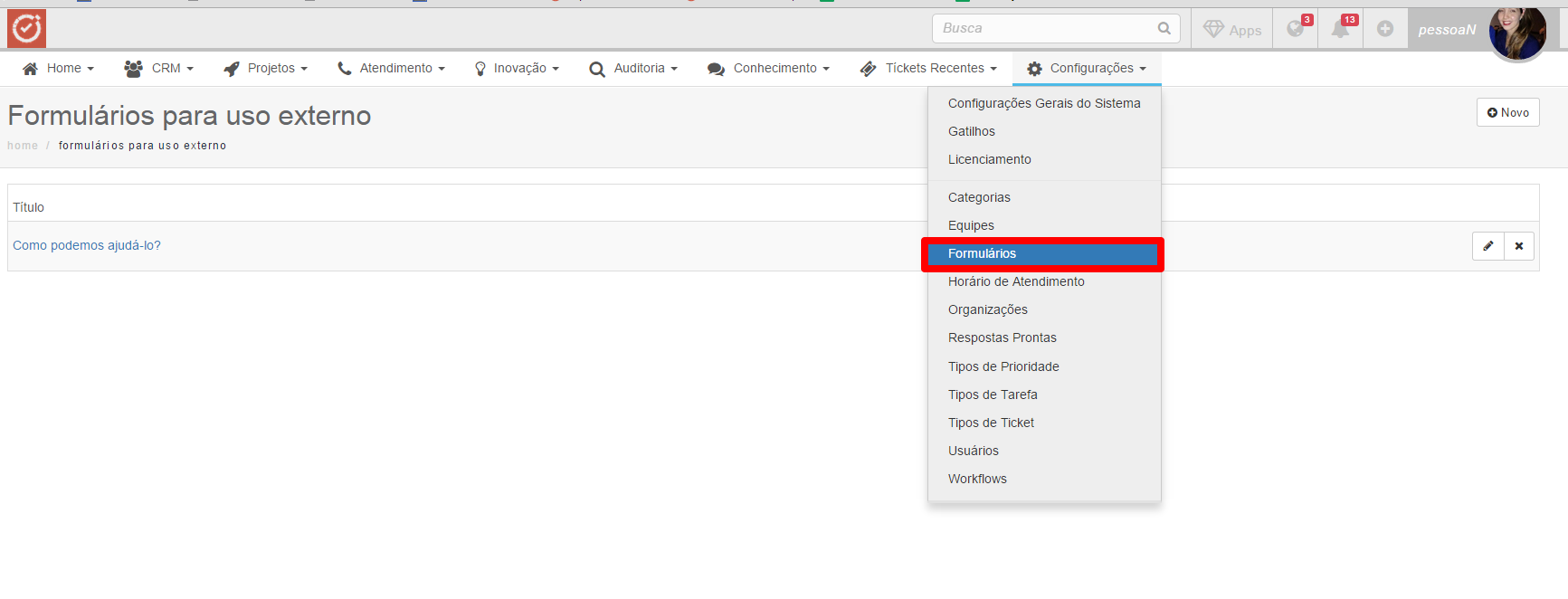
Para incluir este canal de comunicação, deve-se, primeiro, cadastrar um novo formulário para uso externo. Isto pode ser feito através da página de Cadastro de Formulários, que se encontra no menu Cadastros, sob o nome de Formulários para Uso Externo.
Passo 2
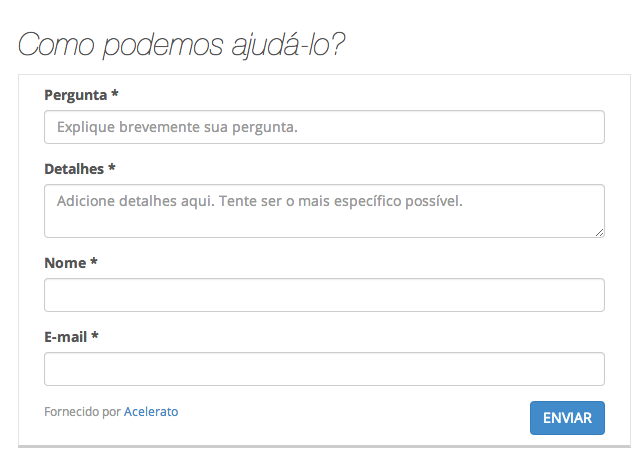
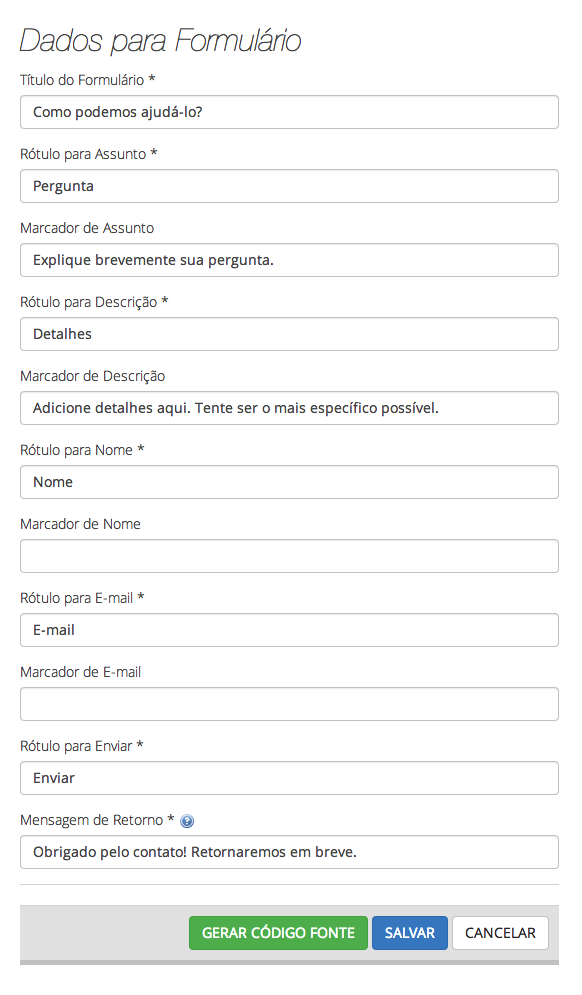
Na página de cadastro, pode-se editar os campos do formulário, para se adequar melhor à sua maneira de lidar com o cliente. Ao editar estes campos, uma pré-visualização de como o formulário ficará, com os dados informados, é automaticamente exibida na tela. Não existe um número limite de formulários que podem ser cadastrados. Pode-se cadastrar, por exemplo, o mesmo formulário em diversas línguas, para assim se adequar melhor a cada região em que seu produto se encontra disponível.
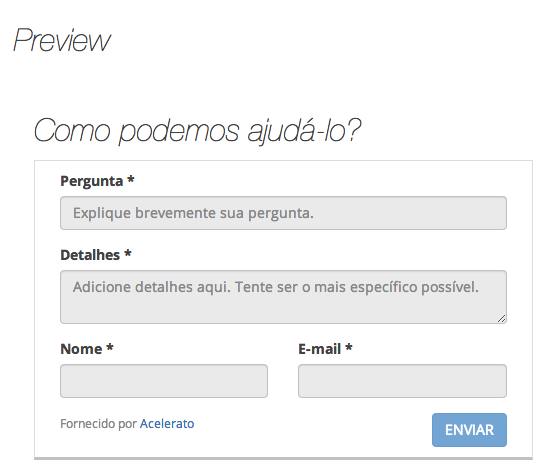
Enquanto você editar o seu formulário, poderá visualizar automaticamente através do preview, como seu formulário se apresentará na página em que for utilizado.
Passo 3
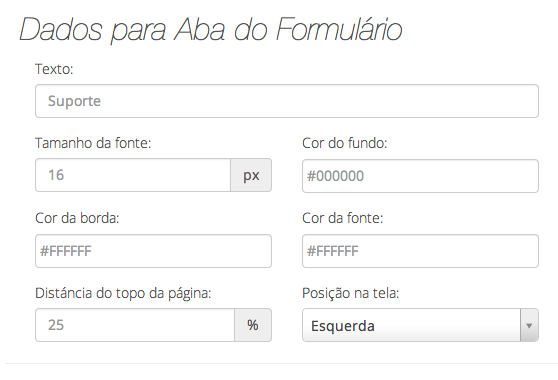
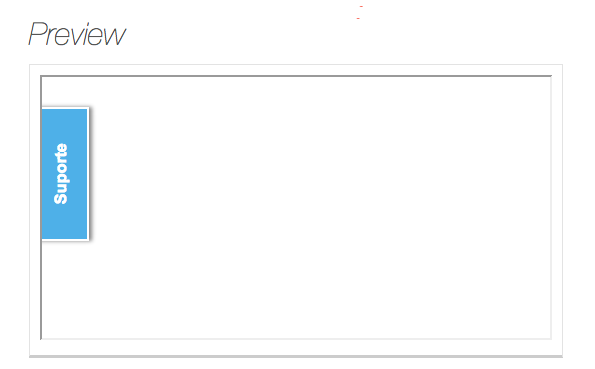
Após o formulário ter sido salvo, uma opção de gerar o Código Fonte aparecerá na tela. Ao clicar neste botão, será encaminhado para uma página aonde poderá personalizar a aba que será adicionada em seu portal para abrir o formulário cadastrado previamente. Também será exibida uma pré-visualização de como esta aba está ficando, sendo atualizada em tempo real conforme suas modificações.
Passo 4
Logo abaixo, se encontra o código, gerado à partir da sua personalização da aba, que deve-se incluir nas páginas em que deseja adicionar este canal de comunicação direto entre seu cliente e o Acelerato.
Este código não precisa ser atualizado quando algum dado do formulário vinculado ao mesmo for modificado. Deve apenas ser atualizado caso seja realizada alguma atualização nos campos personalizáveis da aba que será exibida em seu portal. Outra possibilidade é alterar o código da aba manualmente, caso tenha conhecimento de Javascript.
Os campos personalizáveis são:
tabText:
O texto exibido na aba.
tabColor:
A cor de fundo da aba, em hexadecimal.
borderColor:
A cor da borda da aba, em hexadecimal.
fontColor:
A cor da fonte, em hexadecimal, do texto exibido na aba.
top:
A distância, em porcentagem, em que a aba deve estar do topo da página em que será exibida.
fontSize:
O tamanho, em pixels, da fonte do texto que será exibido na aba.
tabPosition:
A posição em que a aba ficará em relação a página em que será exibida. Valores possíveis:
Right (Direita) e
Left (Esquerda)
ticket_subject:
Valor pré-definido para o assunto do ticket, no formulário. Preencherá automaticamente o campo Assunto no formulário, quando informado um valor para o mesmo.
ticket_description:
Valor pré-definido para a descrição do ticket, no formulário. Preencherá automaticamente o campo Descrição, no formulário, quando informado um valor para o mesmo.
user_name:
Valor pré-definido para o nome do usuário, no formulário. Preencherá automaticamente o campo Nome, no formulário, quando informado um valor para o mesmo.
user_email:
Valor pré-definido para o e-mail do usuário, no formulário. Preencherá automaticamente o campo E-mail, no formulário, quando informado um valor o mesmo.
Os campos url e formKey não devem ser alterados, ou farão com que o canal de feedback deixe de funcionar.










One Response to “Formulários”
janio loiola
Como fazer um campo no formulário que obrigue a pessoa a preencher o número do cpf?
E como faço para consultar o endereço de e-mail para onde as pessoas têm que enviar mensagem para eu visualizar a demanda como um tiquete?
E como por um formulário já aberto em um portal? Vi que o padrão de vocês é gerar uma aba que a pessoa clica e depois envia a demanda. Queria usar como um formulário aberto em uma página específica do meu site. Como faço isso?