Na configuração dos campos personalizados, é possível criar campos de preenchimento na abertura e edição de tickets, de forma personalizada.
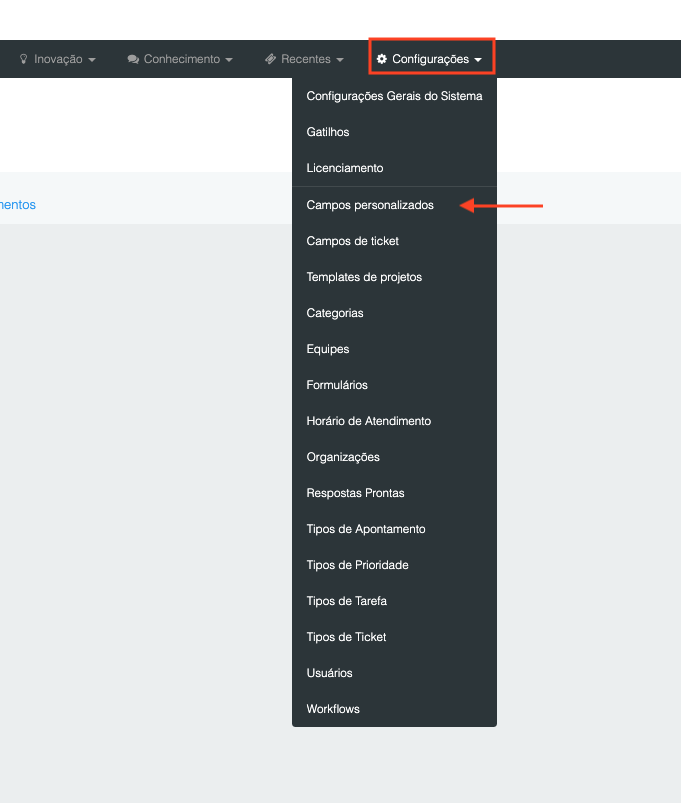
Para habilitar essa novidade, basta acessar Configurações => Campos Personalizados:

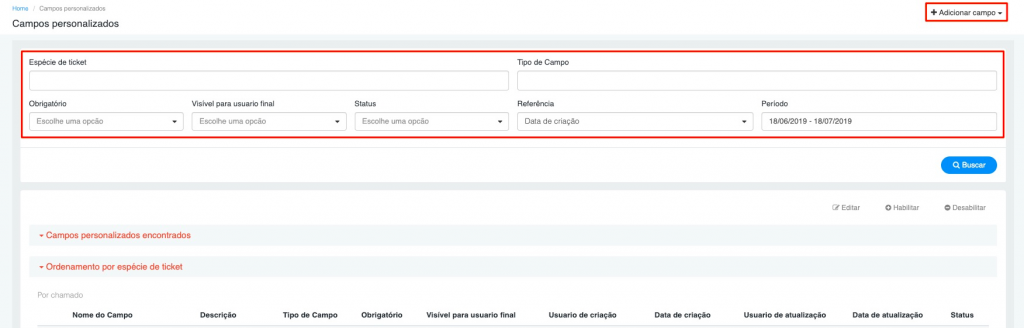
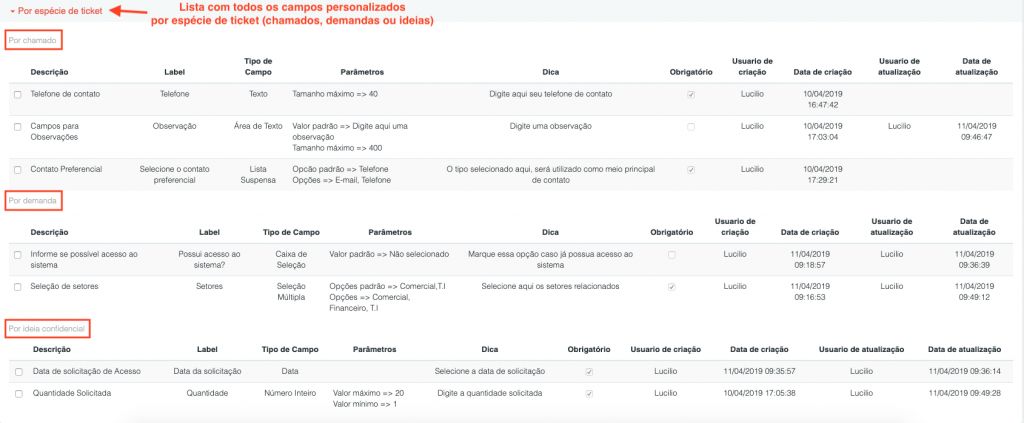
Na tela inicial é possível cadastrar um novo campo ou pesquisar por diversos filtros de campos já cadastrados anteriormente:

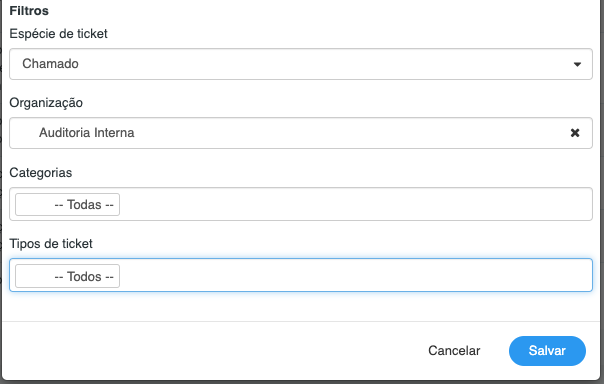
Todos os campos possuem as configurações de filtros, onde é possível selecionar quais as condições (Filtros) os campos personalizados devem ser apresentados nos tickets, sendo os seguintes campos:
- Espécie de ticket: aqui é possível selecionar qual espécie de ticket será apresentando o campo, ex: Chamados, Demandas e Ideias Confidenciais .
- Organização: aqui é possível selecionar para qual organização será apresentando o campo.
- Categorias: possível selecionar entre uma, várias ou todas as categorias que exibirão os campos.
- Tipos de Ticket: Selecione entre um, vários ou todos os tipos de tickets que exibirão o campo.

Ao selecionar os filtros, para que os campos sejam exibidos, todos os filtros definidos na criação do campo devem ser respeitados, caso contrario, não será exibido o campo.
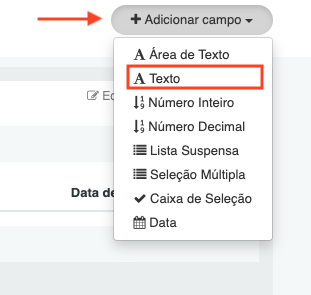
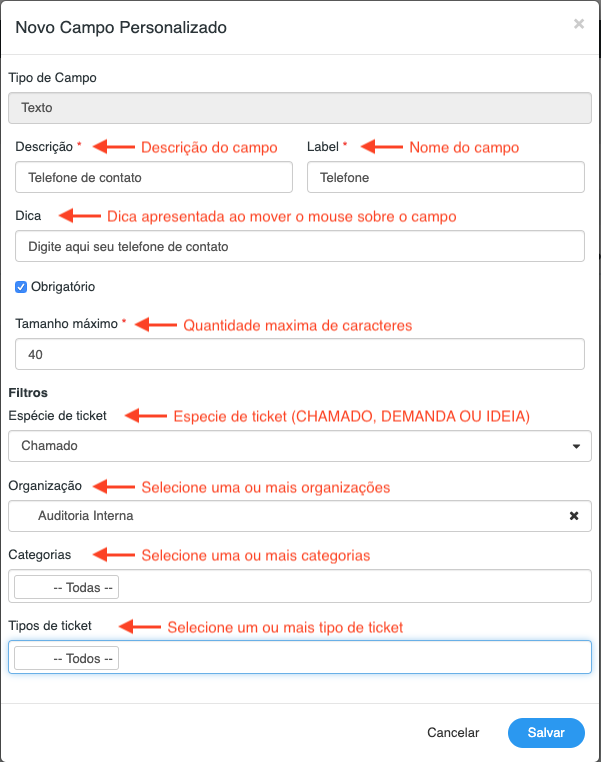
Para criar um campo de texto, basta clicar em Adicionar Campos => Texto:

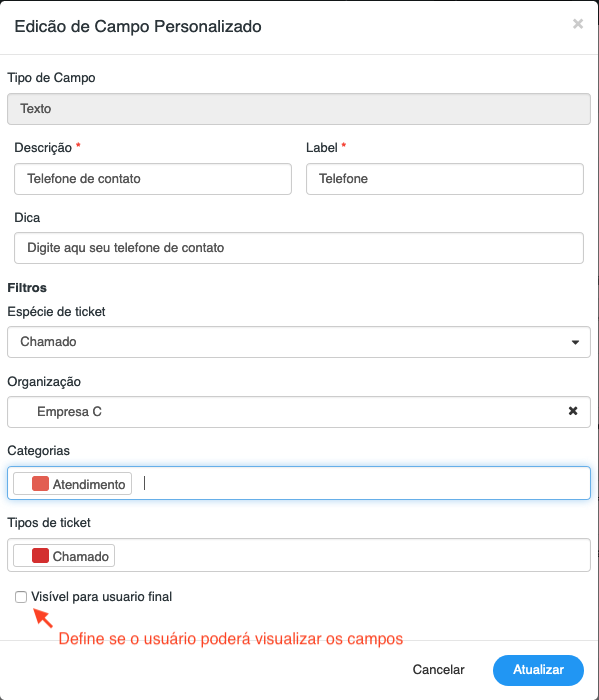
Basta preencher os campos necessários, sendo eles:
- Descrição: Breve descrição do valor a ser inserido
- Label: Nome do campo, que aparecerá na abertura e consulta dos tickets
- Dica: Dica será apresentada ao passar o mouse sobre o campo
- Tamanho Maximo: Limite de caracteres do campo
- Obrigatório: Define a obrigatoriedade de preenchimento

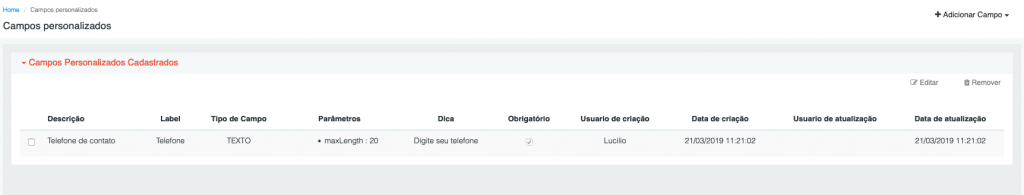
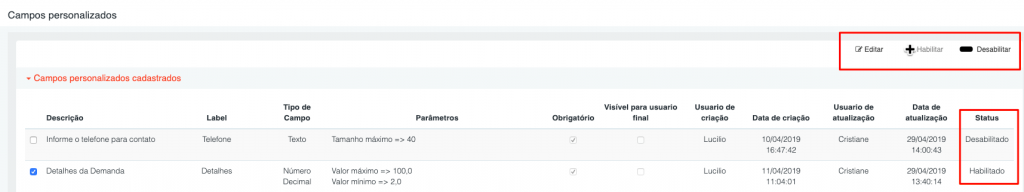
Será apresentado os detalhes dos campos na tela de campos personalizados:

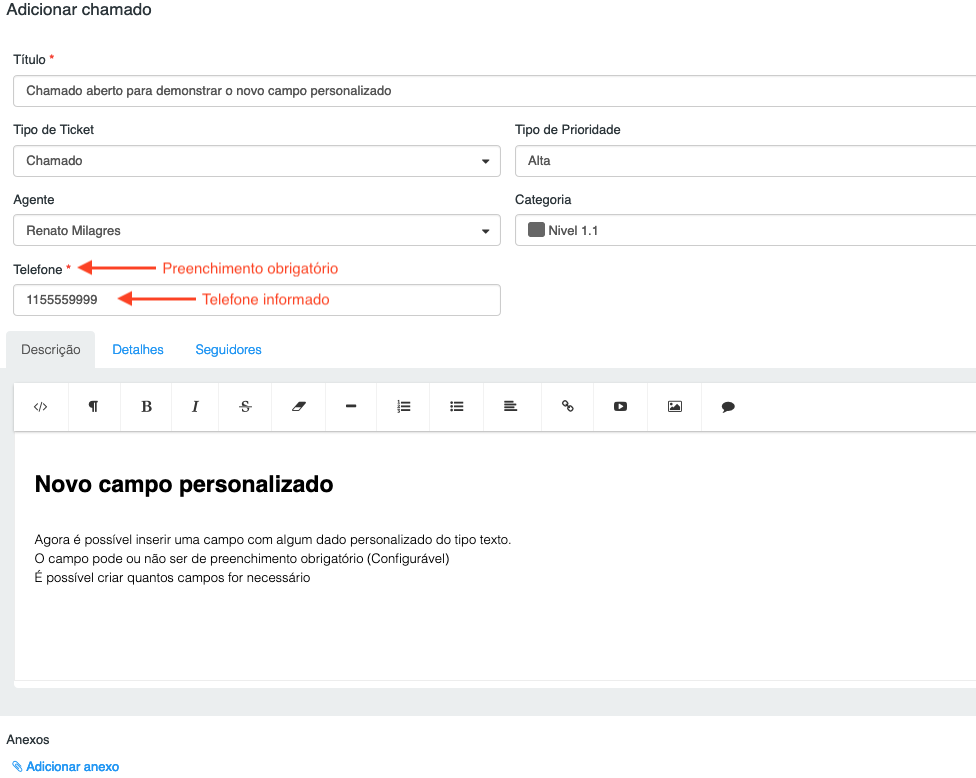
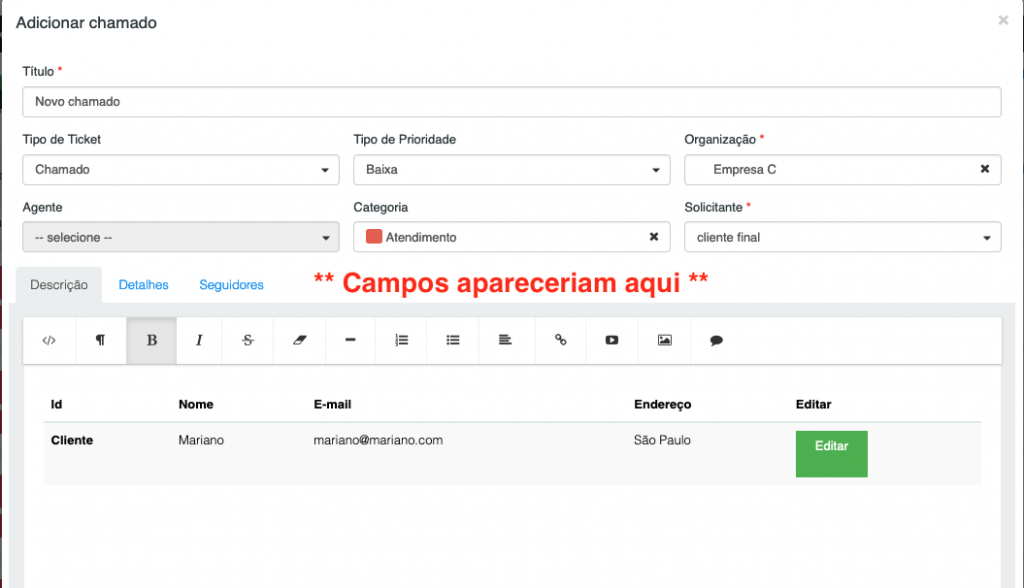
Agora, ao abrir um ticket, será possível adicionar os valores nos campos personalizados:

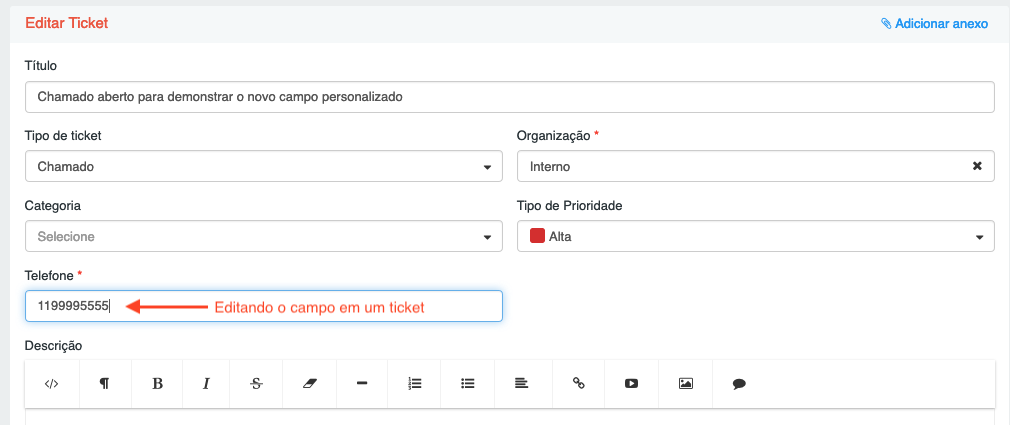
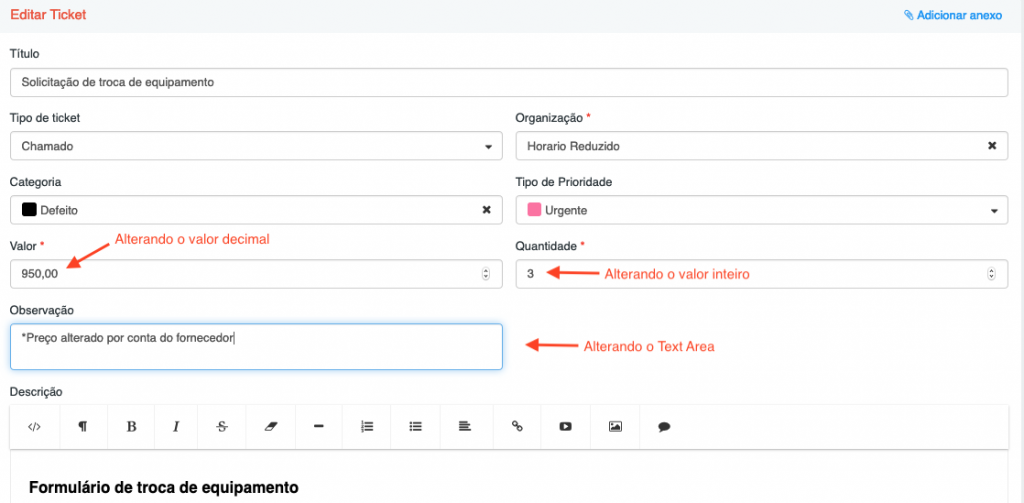
É possível também editar os valores ao editar um ticket:

Para criar um campo área de texto, basta clicar em Adicionar Campos => Área de Texto:

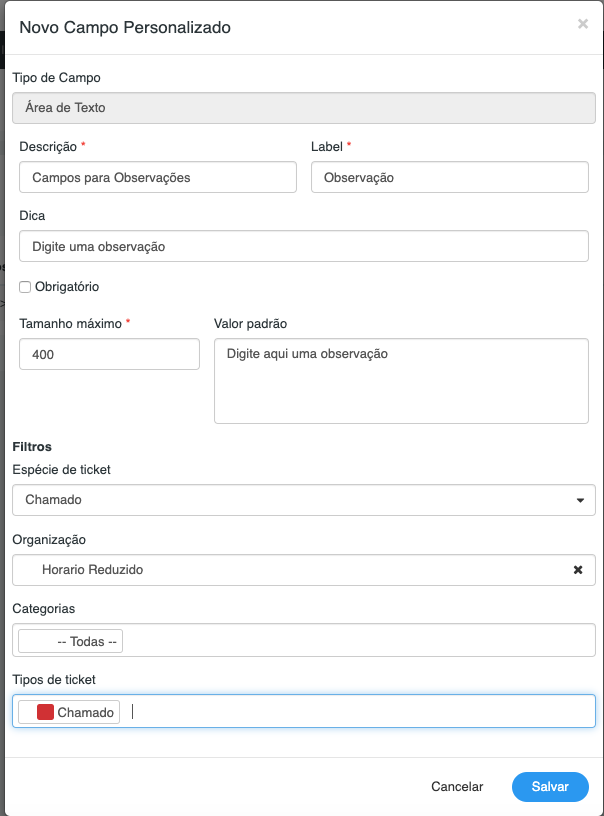
Basta preencher os campos necessários:

A mesma coisa para criar um campo de numero inteiro, basta clicar em Adicionar Campos => Inteiro:

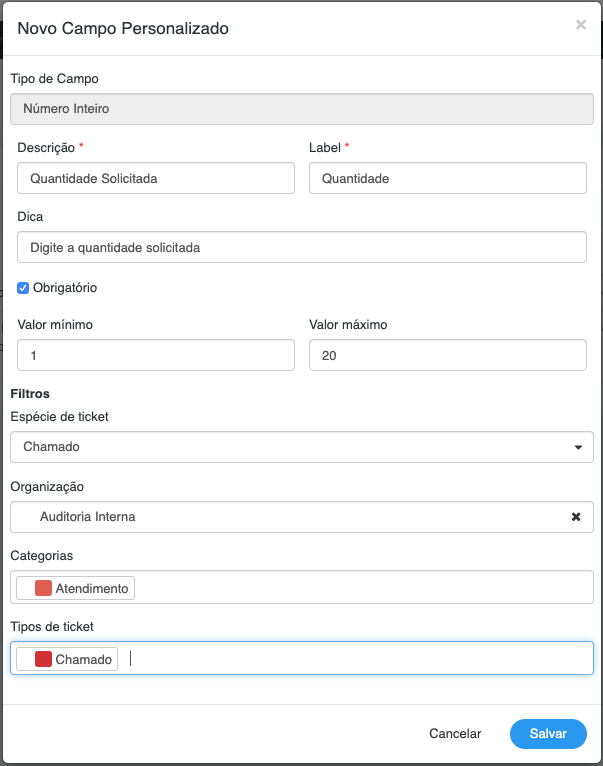
Basta preencher os campos necessários:

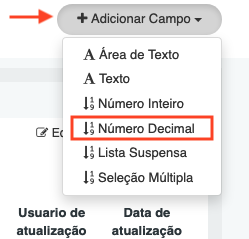
E também é possível cadastrar um campo de numero decimal, Adicionar Campos => Decimal:

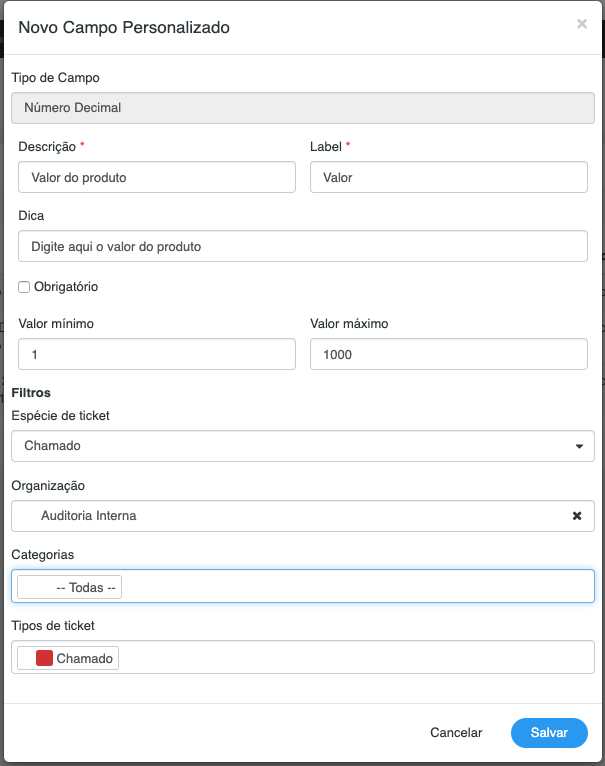
Preenchendo os campos necessários:

Assim como o campo de texto, todos os campos ficarão disponíveis na abertura e edição de tickets:
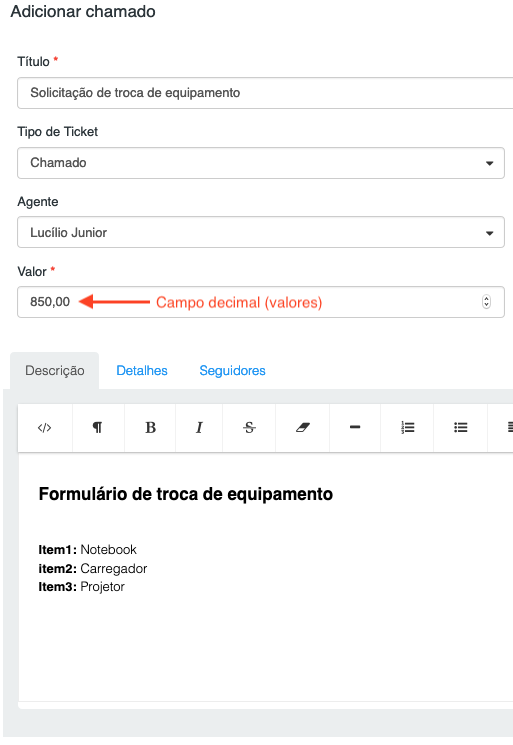
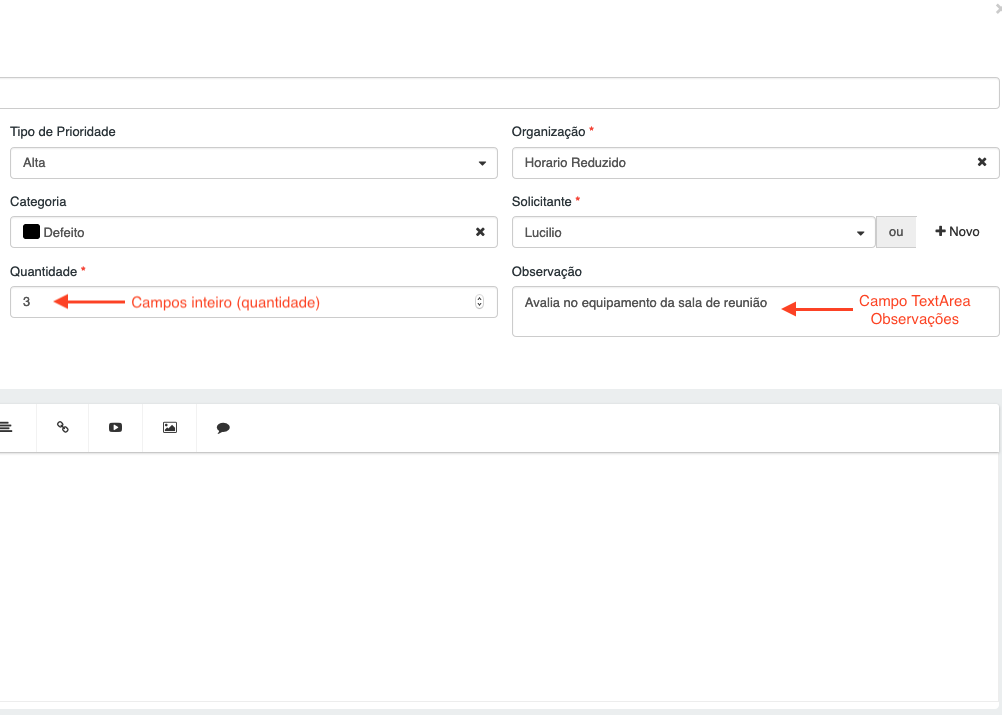
Ao abrir um novo ticket:


Ao editar um ticket:

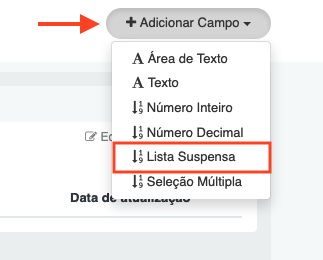
Agora vamos cadastrar um campo de lista suspensa, indo em Adicionar Campos => Lista Suspensa:

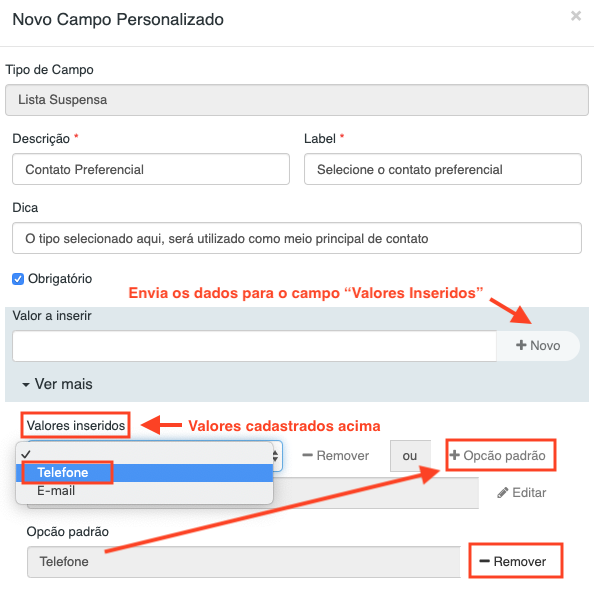
Basta preencher os campos necessários, sendo eles:
- Descrição: Breve descrição do valor a ser inserido
- Label: Nome do campo, que aparecerá na abertura e consulta dos tickets
- Dica: Dica será apresentada ao passar o mouse sobre o campo
- Valor a inserir: Valor que será selecionável no campo
- Valores inseridos: Lista os valores que já foram inseridos
- Opção padrão: Lista a opção (lista suspensa), ou opções (seleção múltipla) definida como padrão.
- Obrigatório: Define a obrigatoriedade de preenchimento
Detalhes sobre os campos:

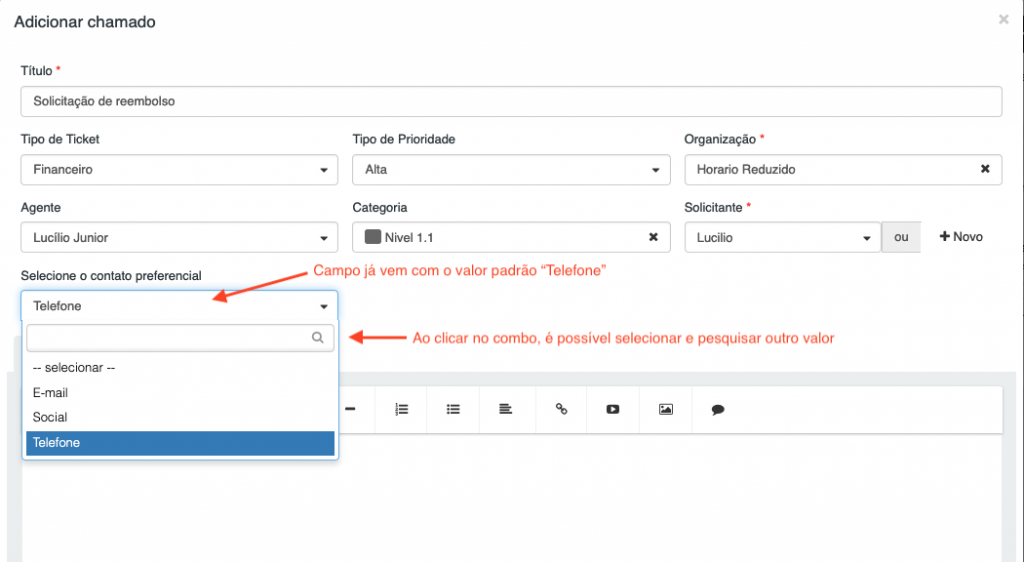
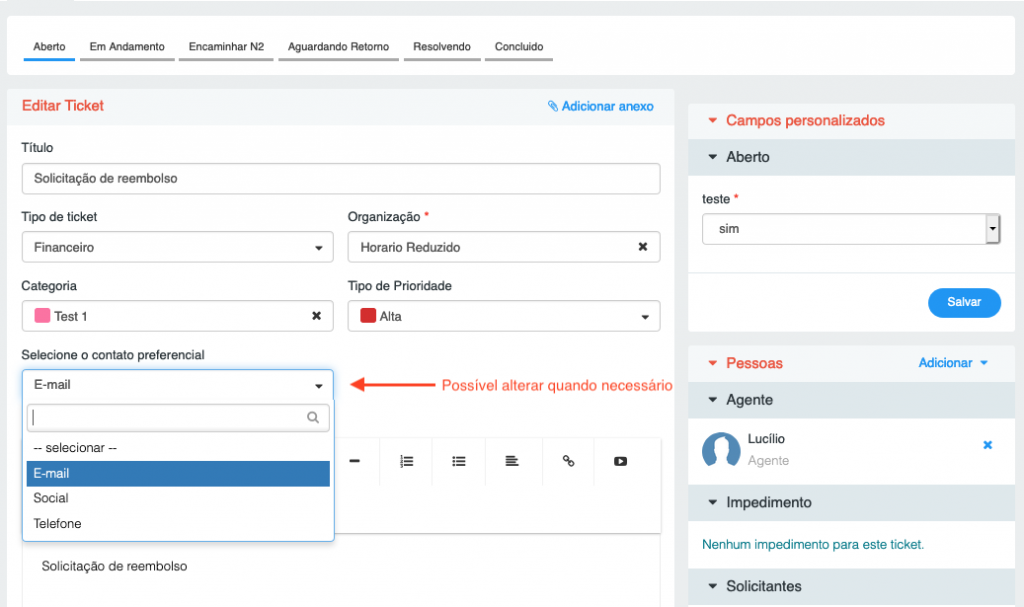
Ao abrir o ticket, o campo já estará setado com o valor padrão (caso tenha sido definido um), sendo possível alterar o valor na abertura do ticket:

É possível alterar o valor também em um ticket aberto:

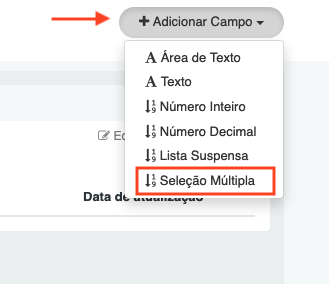
Para cadastrar um campo de seleção múltipla, basta ir em Adicionar Campos => Seleção Múltipla:

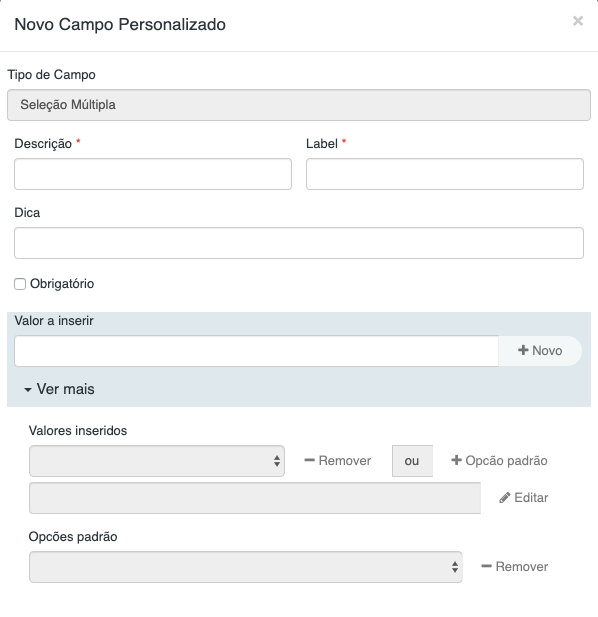
Necessário o preenchimento dos campos:

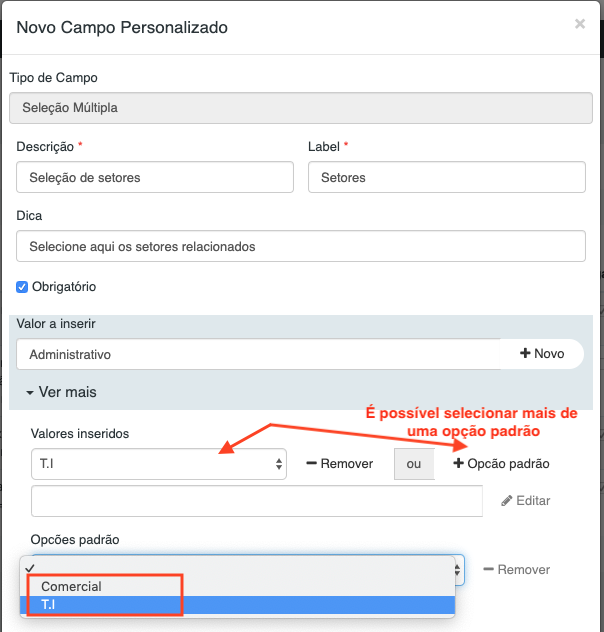
Descrição dos campos:

Ao abrir o ticket, o campo já estará setado com o valor padrão (caso tenha sido definido um), sendo possível alterar o valor na abertura do ticket:

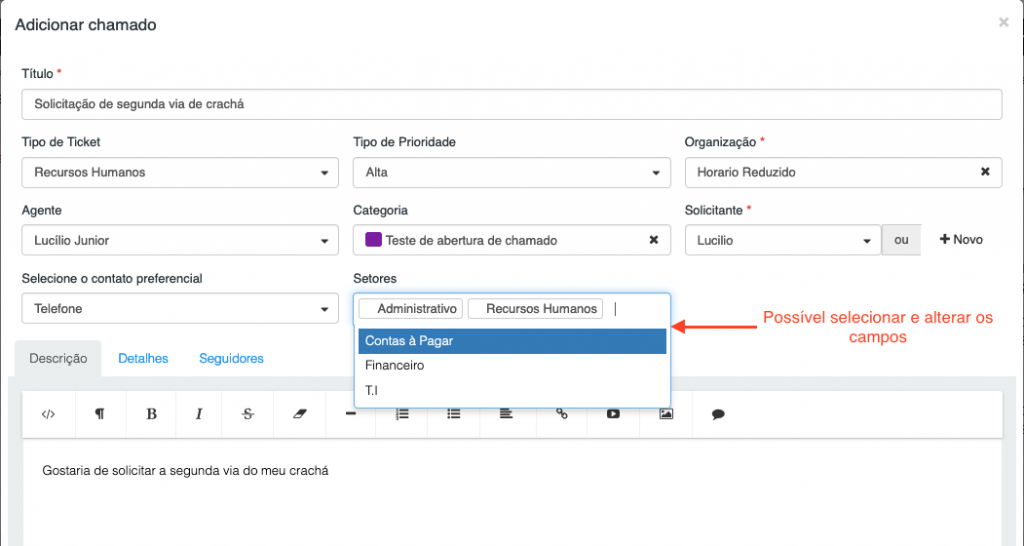
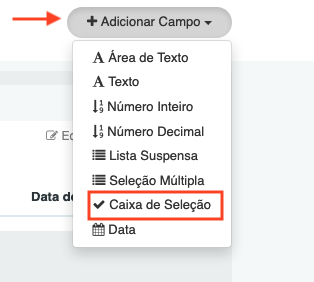
Para cadastrar um campo de caixa de seleção, basta ir em Adicionar Campos => Caixa de Seleção:

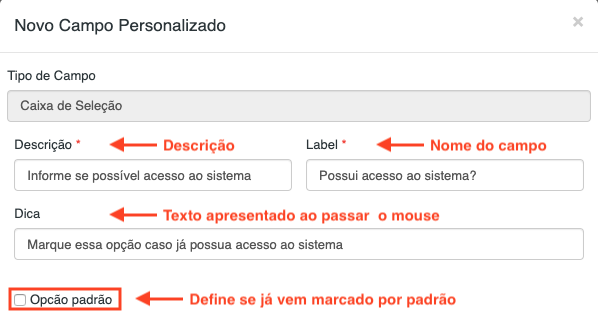
Necessário o preenchimento dos campos:

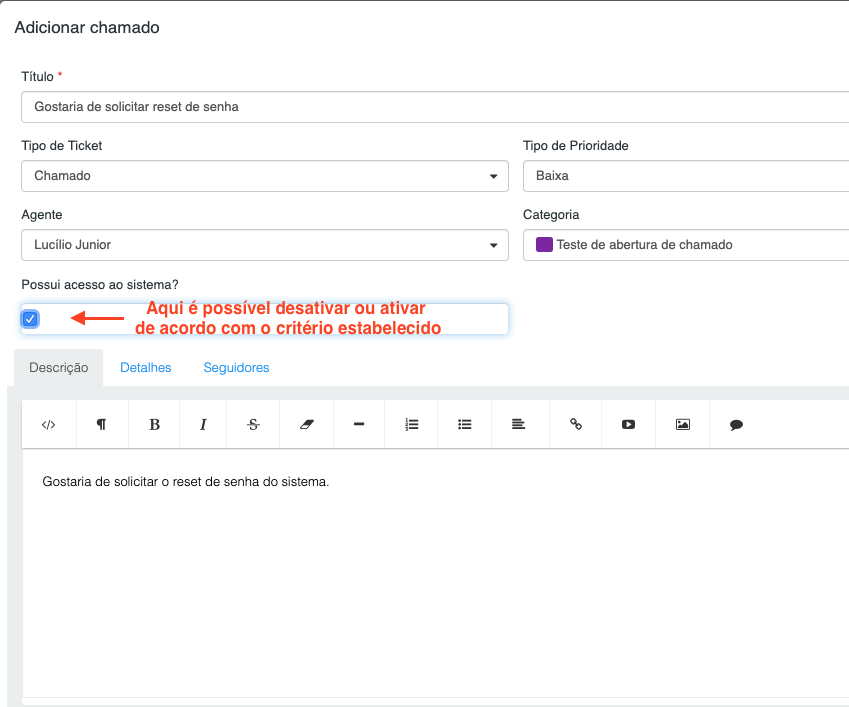
Abrindo o ticket:

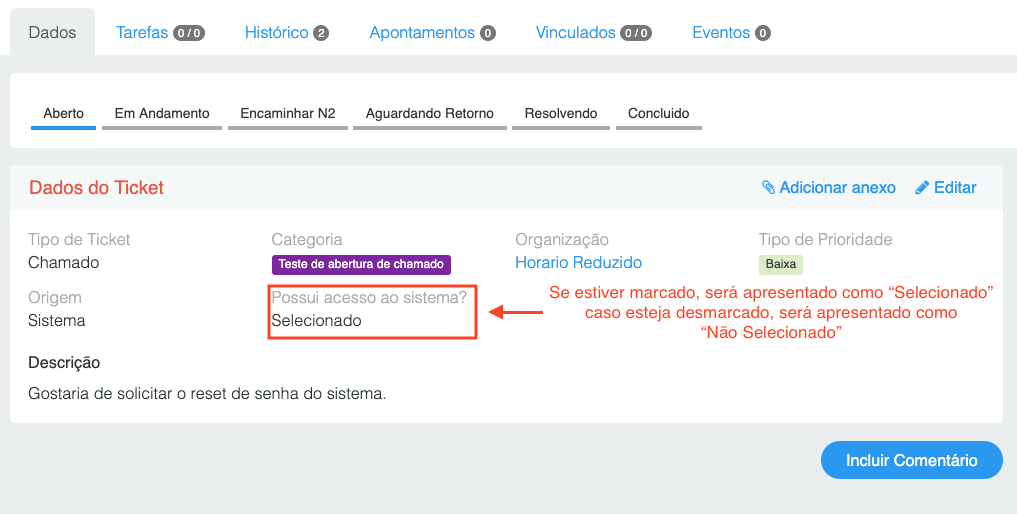
Na visualização de um ticket, será apresentado o valor do campo como “Selecionado” ou “Não Selecionado”, conforme imagem:

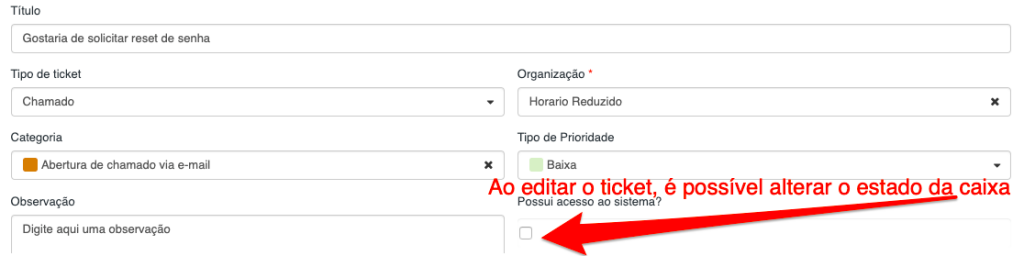
Ao editar o ticket, é possível alterar o estado da caixa de seleção conforme necessidade:

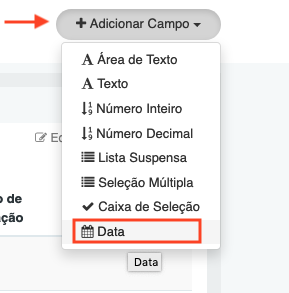
Para cadastrar um campo de data, basta ir em Adicionar Campos => Data:

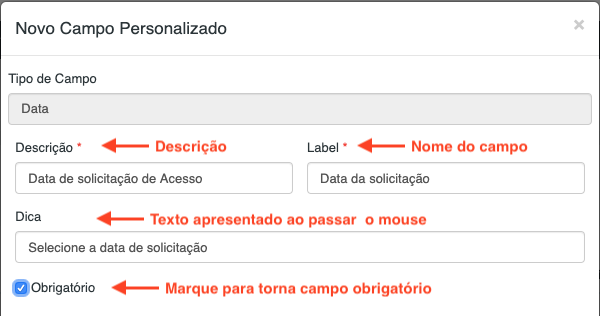
Campos necessários:

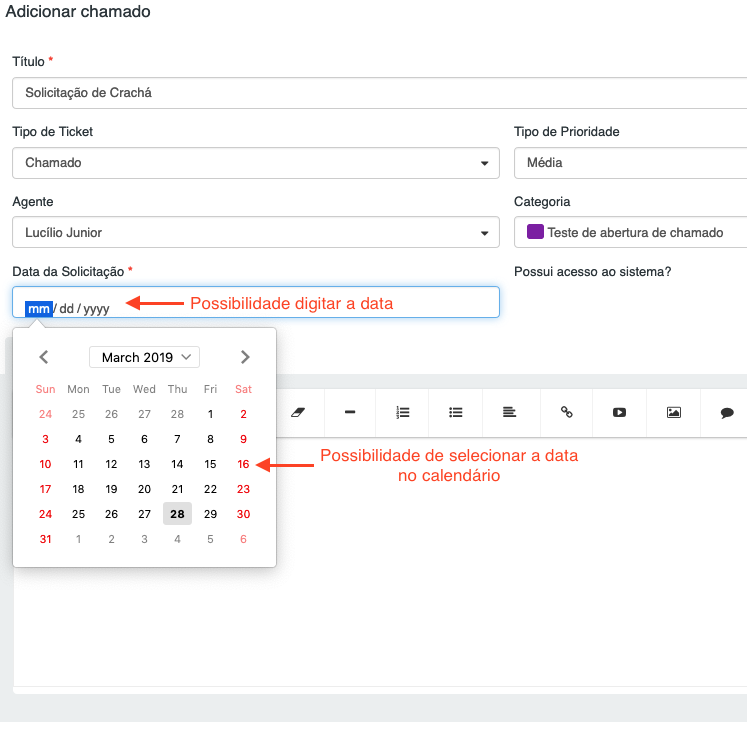
Ao abrir um ticket, basta clicar no campo, digitar ou selecionar no calendário a data desejada:

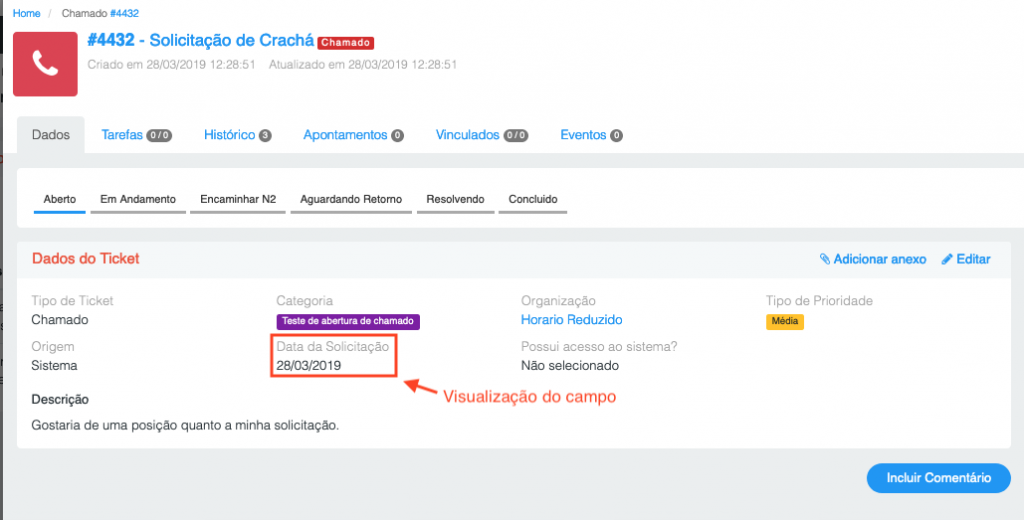
Na visualização do ticket, é possível visualizar o campo com a data selecionada:

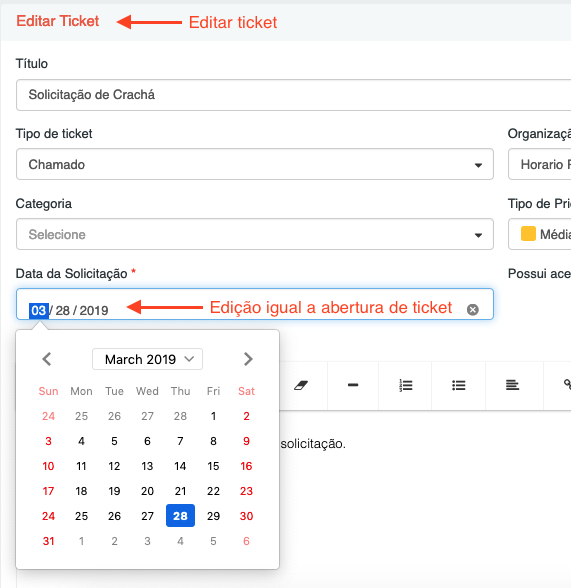
Ao editar um ticket com o campo data, os passos são exatamente iguais ao abrir o ticket com o campo:

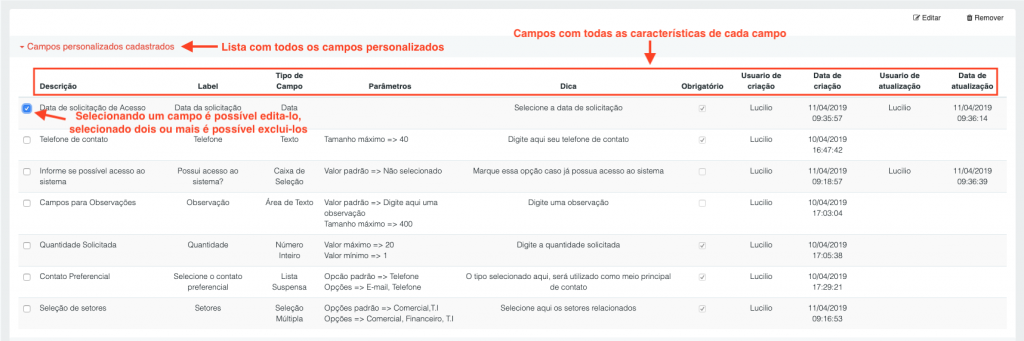
Após criado os campos personalizados, eles serão listados em Configurações => Campos Personalizados:


É possível restringir o acesso aos campos personalizados apenas para usuários com com licenças (Atendentes, Analistas, etc…). Com essa configuração, apenas seus agentes poderão visualizar e preencher os campos. Para configurar, basta desmarcar a opção “Visível para usuário final “, feito isso, seus clientes não poderá visualizar ou editar os campos personalizados. Segue um exemplo:


Inativar ou Habilitar um Campo:
Ao inativar um determinado campo personalizado, os tickets que estão com esse campo, permanecerão no sistema para histórico. Somente os novos tickets não exibirá o campo que foi inativado. A mesma situação ocorrerá para o campo que for habilitado. O usuário e data da última atualização também serão exibidos:

Histórico
Para manter o histórico, há a possibilidade de alterar todos os campos se não houver tickets vinculados, exceto os campos de Lista Suspensa e Seleção Múltipla, onde o cliente poderá incluir ou remover um item da lista, evitando assim a necessidade de efetuar um novo cadastro:
Exemplo:
Quando campo de texto, a descrição e a dica do campo, poderão ser alteradas normalmente mesmo com tickets vinculados:


